天蚕在你身边

不方便打电话?让天蚕联络你


重庆网络公司:网站建设专家教您如何通过DIV+CSS实现圆角边框
天蚕编者语:我们在给企业建网站时,我们为了实现最佳的或合适的视觉效果,我们总是采用一些特殊效果或者采用漂亮的特效,可是这些效果,在我们网页设计稿子进行转换成HTML代码时,为会是一个难题,因为DIV它的自我实现一些作图软件的特效是很吃力甚至是无法实现,并且,它让网页变得非常“重”,浏览者在打开网页时变得非常缓慢,为此,一个优秀的网页制作人员或公司,都总是从各个角度去考虑网站制作时带来的因素。而通过DIV+CSS实现圆角边框的效果,就由其的重要了。
下面我们来看看通过DIV+CSS实现圆角边框的效果

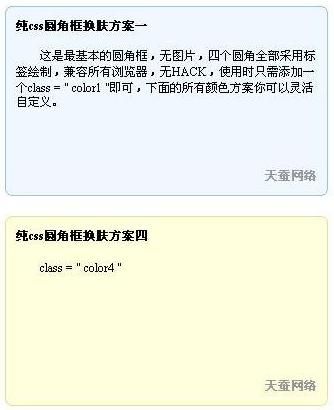
上面这个范图就是最基本的圆角框,无图片,四个圆角全部采用标签绘制,兼容所有浏览器,无HACK,使用时只需添加一个class = " color1 "即可,下面的所有颜色方案你可以灵活自定义。
下面我们来看看,实现这个圆角边框的代码是如何写成的:
*{margin:0;padding:0;font-size:12px;}
.wrapper{width:80%;margin:0 auto;}
/*通用样式--容器宽度值*/
.sharp{width:30%;margin:20px auto 0;float:left;margin-right:2%;}
.sharp .content div{padding:10px;text-indent:2em;}
.content{height:180px;}
h3{height:29px;line-height:29px;font-size:12px;text-indent:10px;}
a:link,a:visited{color:#999;font-weight:bold; text-decoration:none;}
a:hover{text-decoration:none; border-bottom:1px orange solid;color:orange;}
/*上圆角框通用设置样式,如果要运用多个不同颜色,以下6句不用重新变化--------------------------------*/
.b1,.b2,.b3,.b4,.b5,.b6,.b7,.b8{height:1px; font-size:1px; overflow:hidden; display:block;}
.b1,.b8{margin:0 5px;}
.b2,.b7{margin:0 3px;border-right:2px solid; border-left:2px solid;}
.b3,.b6{margin:0 2px;border-right:1px solid; border-left:1px solid;}
.b4,.b5{margin:0 1px;border-right:1px solid; border-left:1px solid; height:2px;}
.content {border-right:1px solid;border-left:1px solid;overflow:hidden;}
如果这些代码你看不懂的哈,这里有源代码下载文件,提供学习者下载研习。

地址:重庆市渝中区上清寺鑫隆达B座28-8
邮编:400015
电话:023-63612462
EMAIL:cnjl_net@163.com