天蚕在你身边

不方便打电话?让天蚕联络你


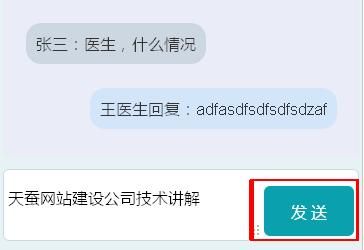
天蚕网站建设编缉语:我们在网站建设中,为了让网页设计得漂亮,我们有时侯会将边框或者导航条的四个角成半圆或圆弧效果,在PHOTOSHOP里先出一个样版效果出来,客户觉得好看了,我们就用DIV+CSS样式表,表达出效果,在早期的的代码书写中,我们是用了图片圆角弧的背景或者比较繁锁的代码来完成,而且通过样式表来表现这些形状,减少图片使用,也大大提高了网站的访问速度;今天我们要讲的是一个比较简单的方法,只需要一行代码就可以解决的。效果范例如下:

它的样式规则为:
.button {
background-color: #0AA0AE;注:背景颜色
color: #FFF;
height: 50px;
width: 90px;
margin-left: 0.7%;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-radius:6px;注:圆弧定义(radius的翻译为:半径范围,)
}
上述代码看了,我们就知道,实际上我们只定义二个规则,一个是背景颜色barground-color的定义,一个是border-radius的定义.

地址:重庆市渝中区上清寺鑫隆达B座28-8
邮编:400015
电话:023-63612462
EMAIL:cnjl_net@163.com