天蚕在你身边

不方便打电话?让天蚕联络你


天蚕重庆网络公司概述:网页制作中矩形框也就是长方形或正方形的这种直角的四边形,四角都是90度,我们如何让它四角都圆弧呢?许多网站建设的新手,可能直接通过图片PS处理成圆弧的,事实上,我们可以直接通过样式表来完成,下面我们看看,天蚕重庆网络公司网站建设专家们的方法。
首先,我们在这里复习一下CSS知识,border-radius这个元素。因为我们在后面将要用的。
border边框属性;
radius 翻译过来就是,桡骨; 半径范围; 半径(距离); 用半径度量的圆形面积
border-radius在这里就是圆弧的意思呢。(心急的朋友,或者已知上述知识的朋友,跳过这部分吧。)
其次,我们知道矩形是四边形,四个角,也就是说,我们定义的时侯,就需要定义四角,即就需要四个参数分别设置(请注意顺序:“上、左、下、右”的顺序)。
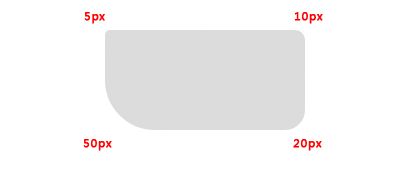
如下图的定义

.box{ border-radius: 5px 10px 20px 50px }
如果我们需要四个角都像左下角那样,如下图:

那么我们只需要义成 样式: .box{ border-radius: 50;}
如果我们只想左右两边的出现圆弧,如下图

样式: .box{ border-radius: 50px 50px 0px 0px }
如果我们要形成对角圆弧效果,如下图:

样式.box{ border-radius: 50px 0px 20px 50px }
天蚕重庆网络公司:对于很多不错的效果,我们都可以通过CSS表式表来呈现,从而让网页加载更快,使网站推广的优化工作做得更到位。对于能通过样式表能实现的图片效果,我们就需要尽可能使用样式表来完成。以减少服务器的负荷以及加快浏览网页的速度都是有很大的帮助的。。

地址:重庆市渝中区上清寺鑫隆达B座28-8
邮编:400015
电话:023-63612462
EMAIL:cnjl_net@163.com